- Looker
- Looker Forums
- 日本人コミュニティ (Japanese)
- Forum
- ツールチップの他のフィールドの値を表示する
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
本ページでは、ビジュアリゼーション内のツールチップをマウスオーバーした時に外のフィールドの値を表示する方法を説明します。(🇺🇸本記事は、このヘルプ記事を翻訳したものになります)
ツールチップの他のフィールドの値を表示する
Lookerビジュアライゼーションでは、データポイントにカーソルを合わせると、ツールチップにそのデータポイントのx軸とy軸のフィールドの値が表示されます。
ただし、ツールチップの他のフィールドの値を表示したい場合もあります。この場合は、html パラメータ内でLiquid変数を使用します。 Liquidは、Lookerでより動的なコンテンツを作成するために使用できるテンプレート言語です。 ただし、これを掘り下げる前に、Liquid with Lookerの使用に関する基本的な概念を理解する必要があります。この基本的な概念を理解するには、HTMLパラメーターでのLiquid変数の使用および、Liquid変数リファレンス のドキュメンテーションページを参照してください。
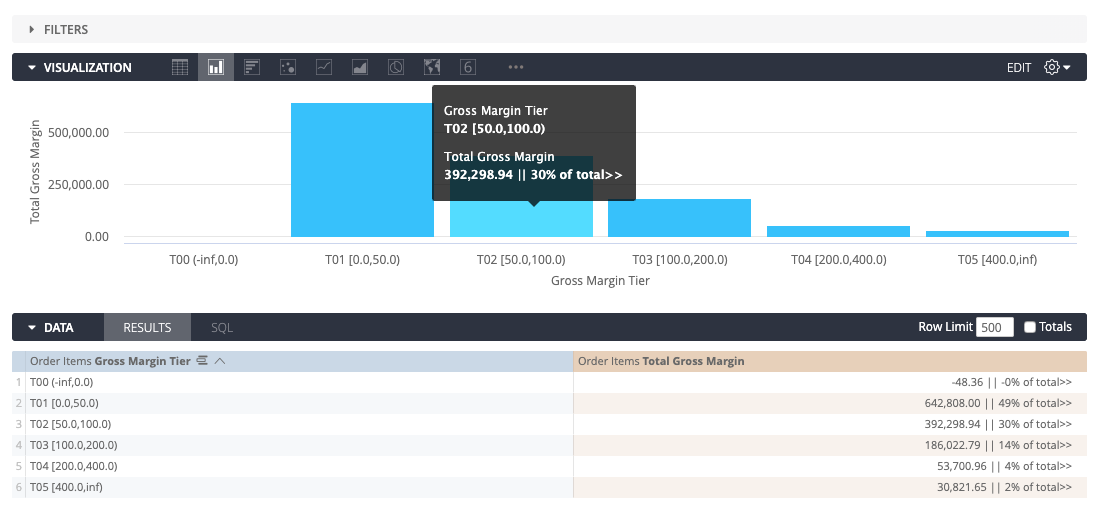
以下の例を参照してください。その後、これをどのように行うかを説明します。

実装方法
次のパターンを使用して、ビジュアリゼーションで値の任意の組み合わせを表示します。ただし、ビジュアリゼーションを検討するときは、次の重要な点に留意してください。
-
htmlパラメータは、Y軸として使用されるメジャーに利用します。 - Y軸に表示する値は、メジャーの
sqlステートメントの値である必要があります。 - フォーマットされたメジャー(メジャー タイプ:percent_of_totalまたはvalue_format_nameまたはvalue_formatパラメーターを持つメジャー)を使用する場合は、必ずLiquid構文{{field_name._rendered_value}}を使用してください(field_nameはメジャーまたはディメンションの実際の名前です) 。
この特定の例では、データセットをグループ化するためにgross_margin_tierディメンションと、計算のためにtotal_gross_marginメジャーを type:sumとして作成しました。
Liquid変数_rendered_valueを使用して、小数点2桁のtotal_gross_marginと、percent_of_total_gmの両方のフォーマットされた値を表示しました。 これらの値は、htmlパラメーターの下に表示されます。
ここでの目標は、y軸を total_gross_marginと区別しながら、ホバーオーバー内で各層のtotal_gross_marginの percent_of_total_gmを表示することです。
上記のビジュアリゼーションと表の例のコードは次のとおりです。
dimension: gross_margin_tier {
type: tier
sql: ${gross_margin} ;;
tiers: [0, 50, 100, 200, 400]
}
measure: percent_of_total_gm {
type: percent_of_total
sql: ${total_gross_margin};;
}
measure: total_gross_margin {
type: sum
value_format_name: decimal_2
sql: ${gross_margin} ;;
html: {{ rendered_value }} || {{ percent_of_total_gm._rendered_value }} of total>> ;; ## here we use || to concatenate the values
}- Labels:
-
visualizations
-
日本語
-
actionhub
2 -
Actions
2 -
API
3 -
Authentication
1 -
BigQuery
5 -
blocks
1 -
cache
1 -
connection
1 -
connection database
1 -
content-validator
1 -
custom field
1 -
Dashboards
5 -
Database
1 -
datagroup
2 -
derivedtable
2 -
develop
1 -
development
1 -
downloading
1 -
explore
6 -
feature-requests
2 -
filter
2 -
git
3 -
javascript
1 -
liquid
3 -
lookml
18 -
lookml dashboard
1 -
looks
1 -
map
3 -
modeling
1 -
ndt
1 -
pdt
3 -
performance
3 -
pivot
1 -
python
2 -
pythonsdk
1 -
Query
2 -
release
2 -
rendering
1 -
schedule
1 -
sdk
1 -
singlevalue
1 -
sql
3 -
system activity
4 -
tablecalcs
4 -
time zone
1 -
user management
1 -
visualizations
6 -
ヘルプとサポート
1 -
リリースノート
11 -
日本語
104
- « Previous
- Next »

 Twitter
Twitter